



第二节
系统设计指南
个人工作
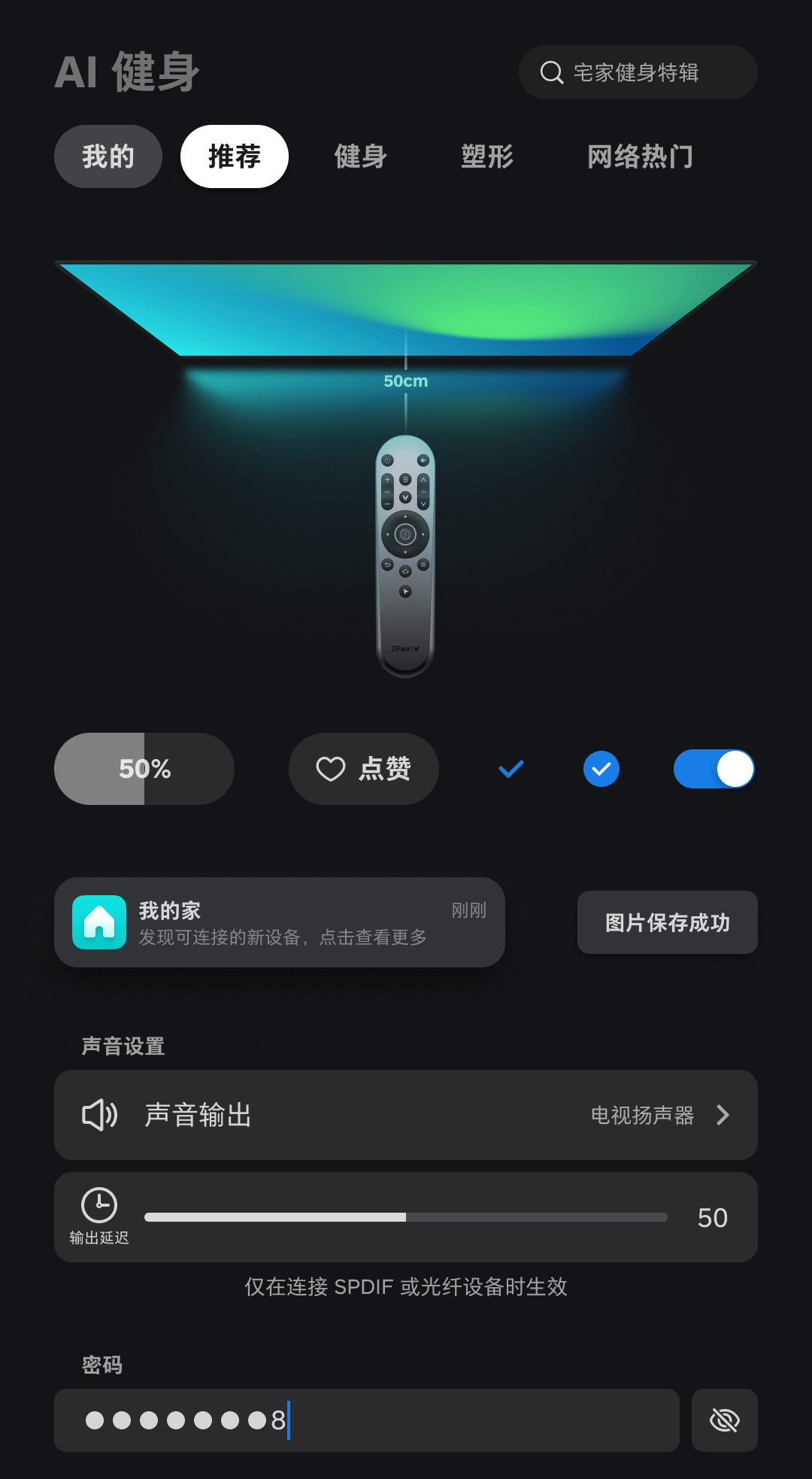
深浅模式
方向键模式
空鼠模式
横竖屏模式
以及更多

颜色
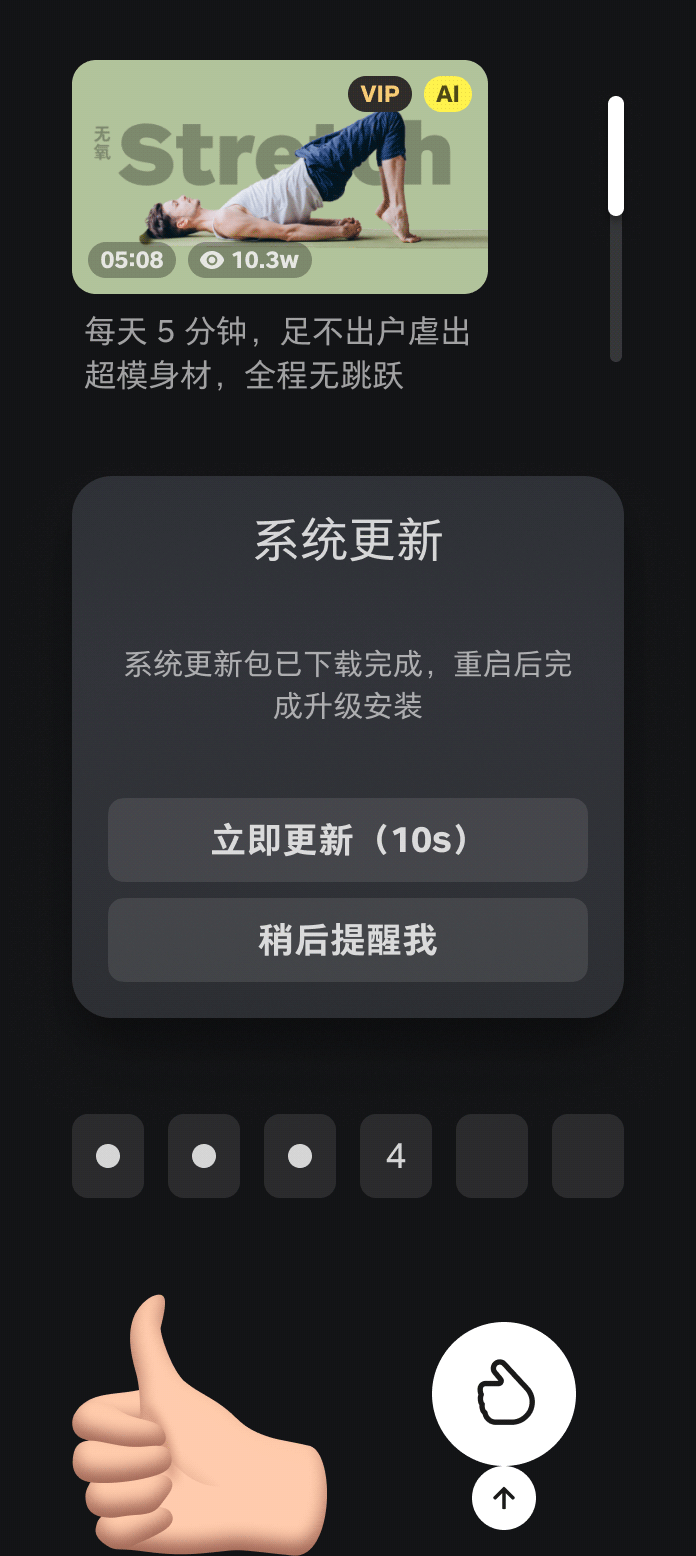
作为 2.0 升级的重要组成部分,深浅模式的支持对设计和研发都提出了更高的要求。通过定义系统颜色变量,使系统页面支持「一键转换」。
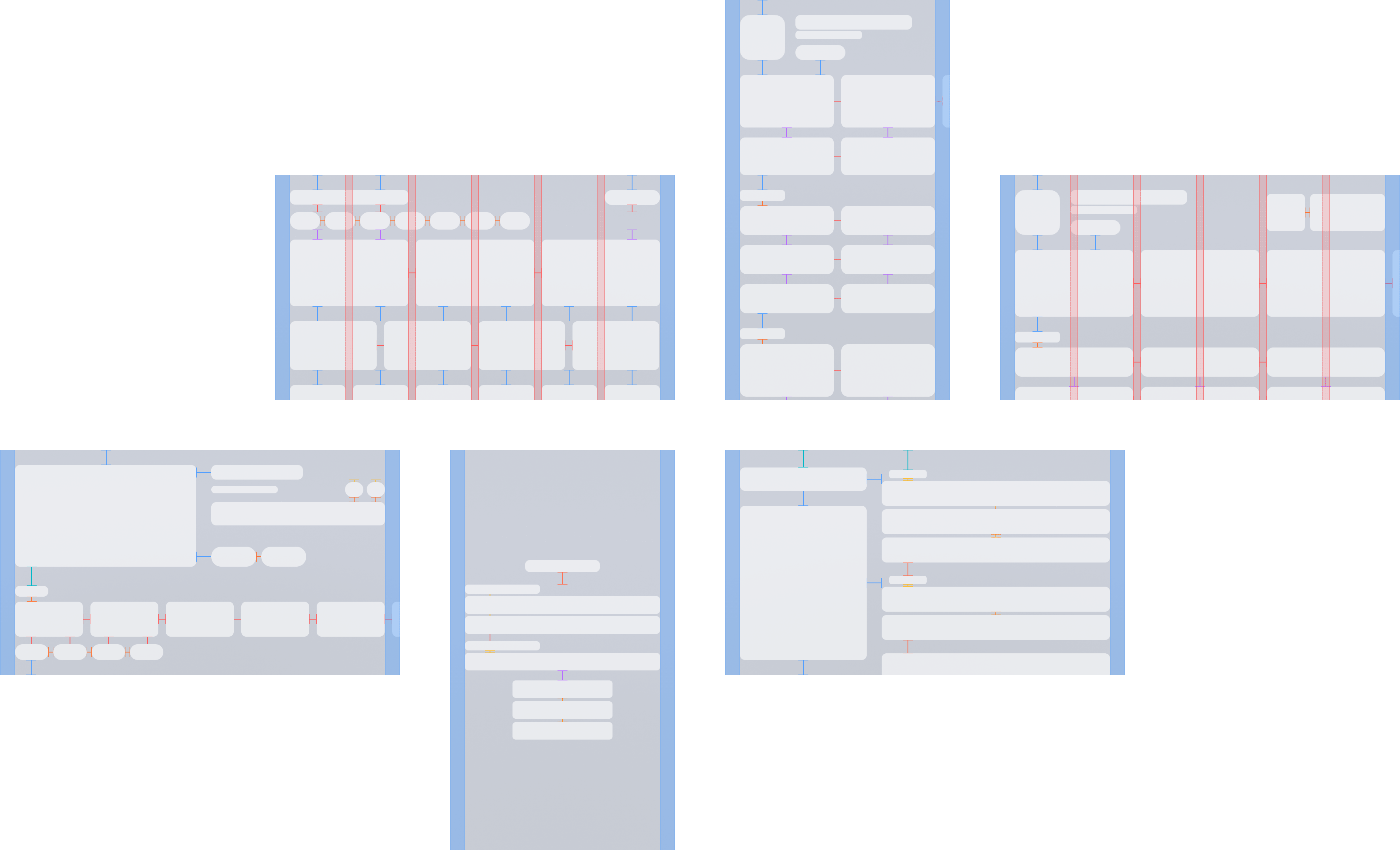
栅格
采用简洁统一的栅格系统,做到条理清晰、井然有序。适当增大间距,使界面不会拥挤。

干货继续
>>>
|
|---|

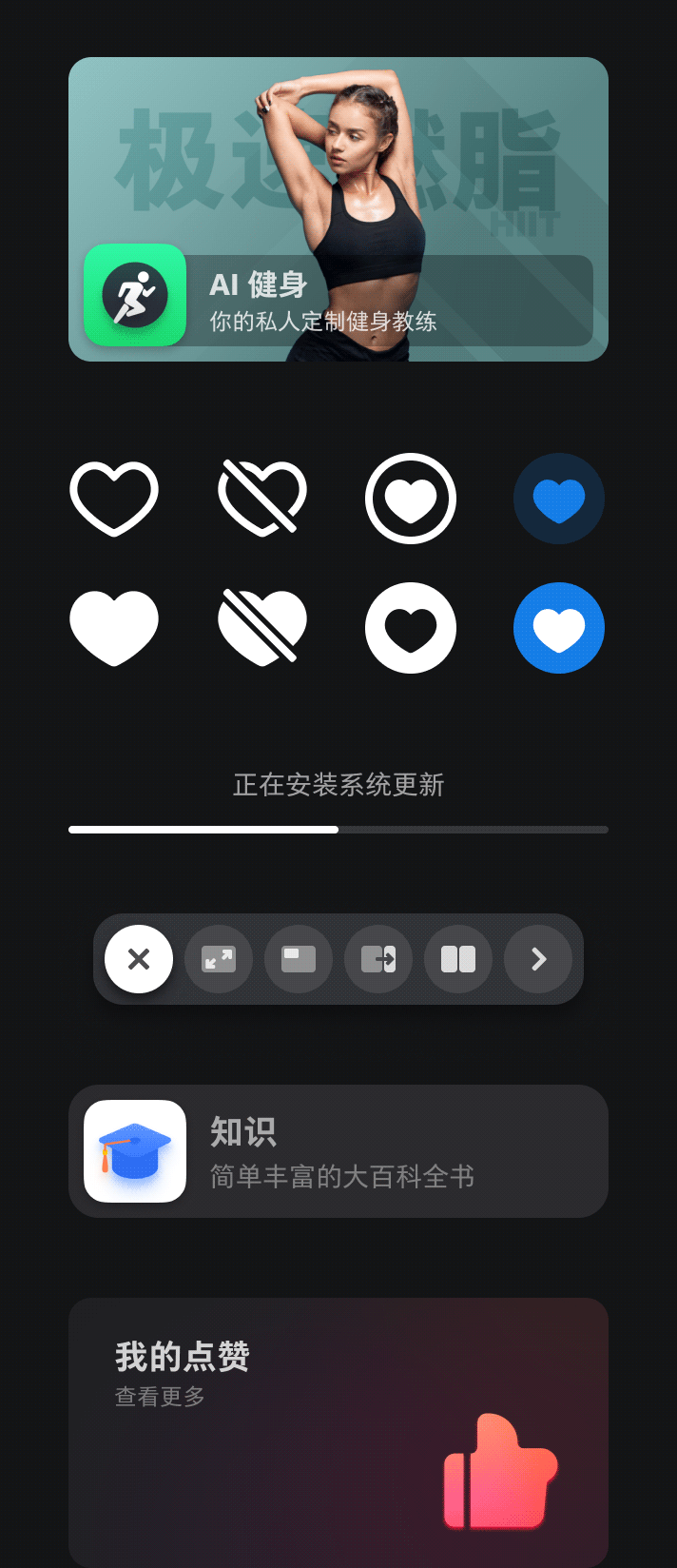
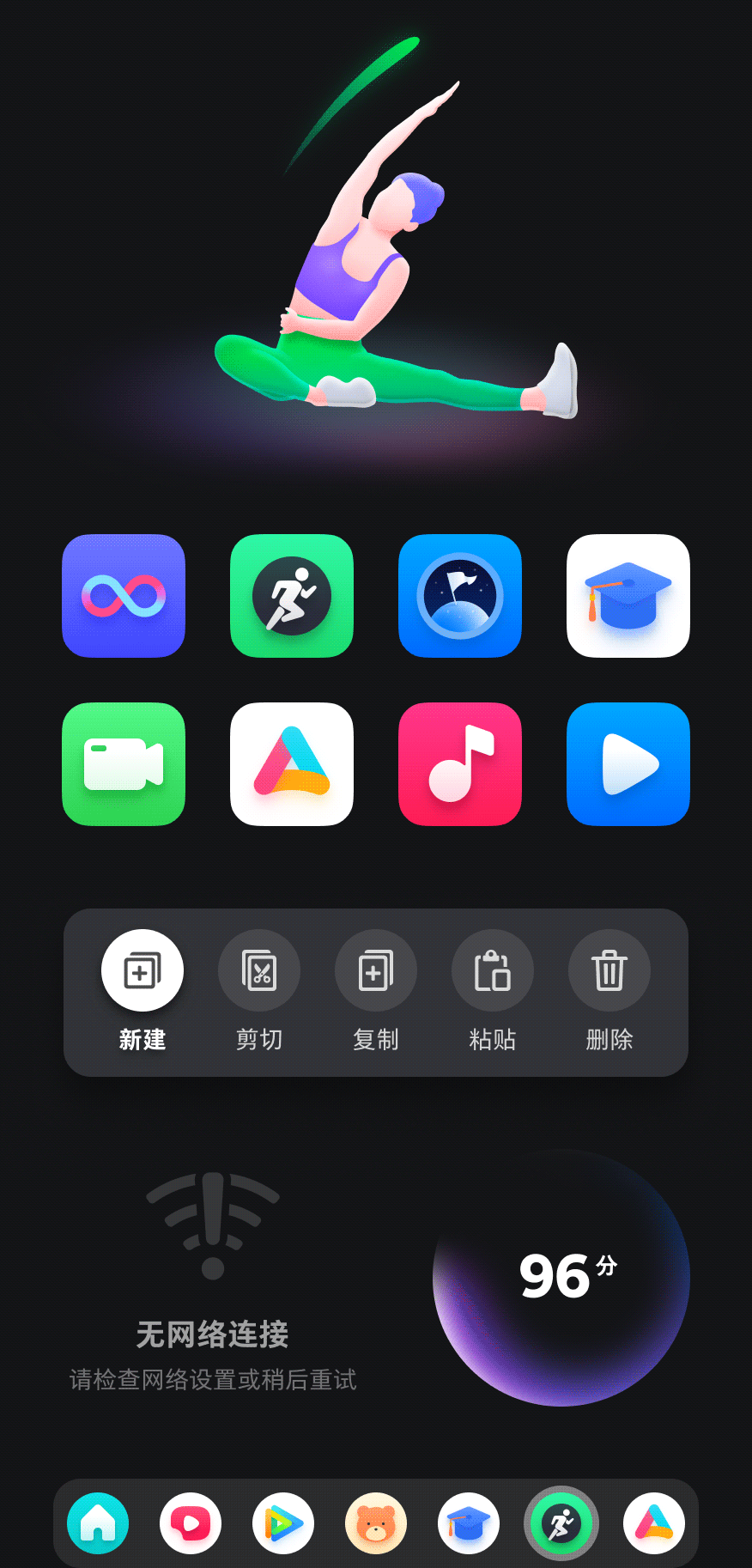
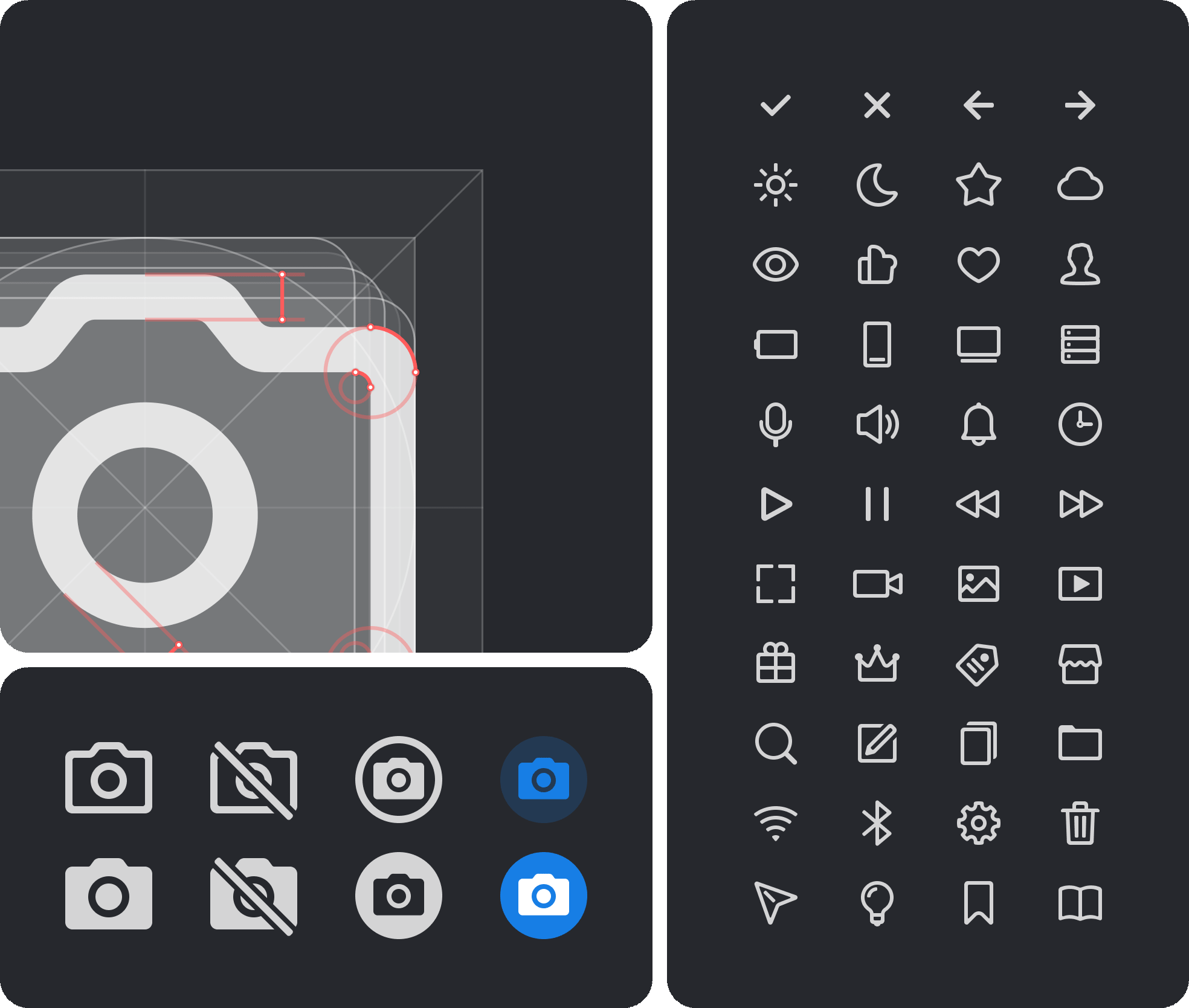
系统图标
参考了多个设计规范,整理设计出 200+ 组电视项目专属的设计语言一致的系统图标,并给出绘制规范。

团队合作
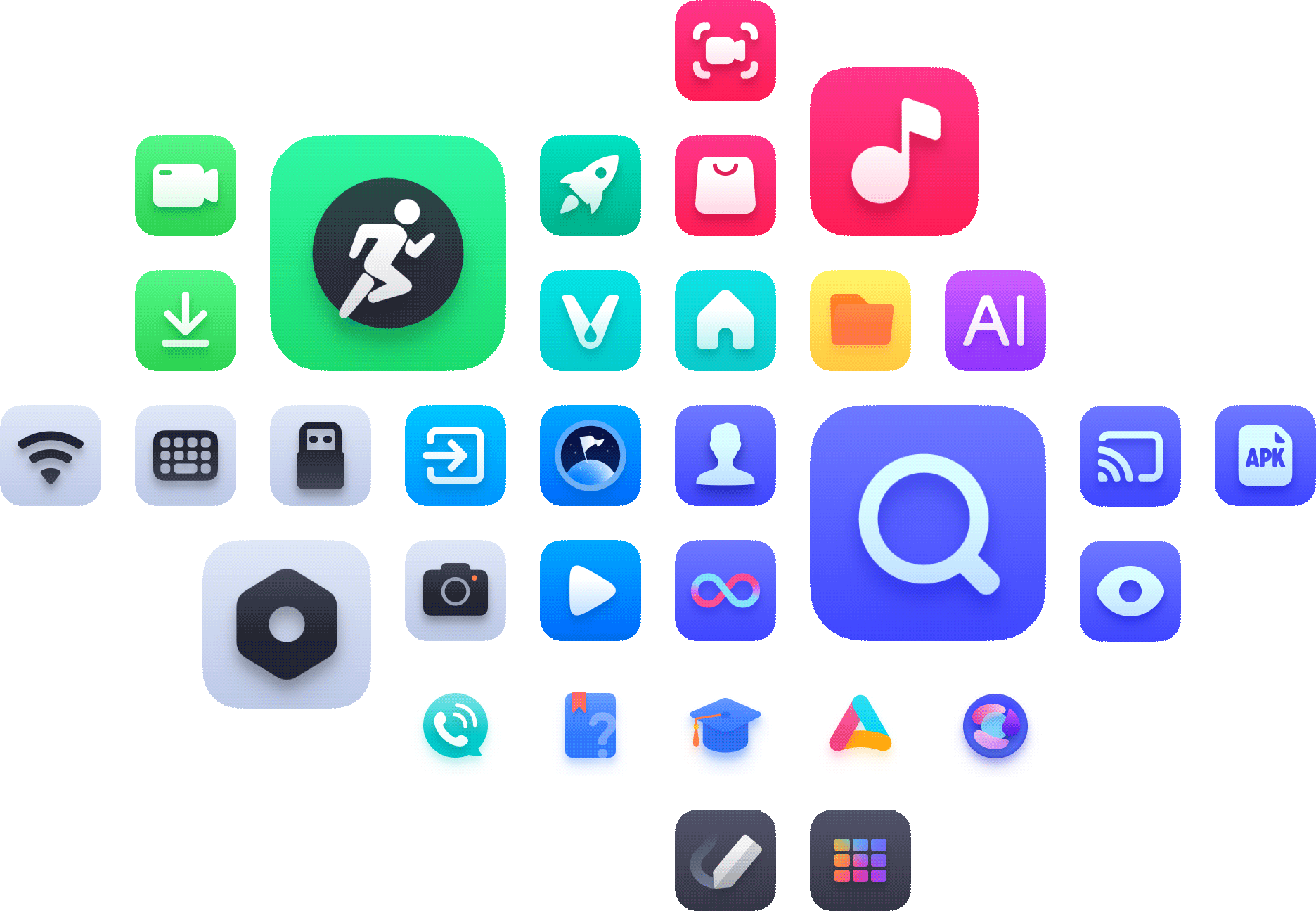
应用图标
拥抱扁平化风格,同时保留体积感。团队合作绘制出系统应用及模块的图标。

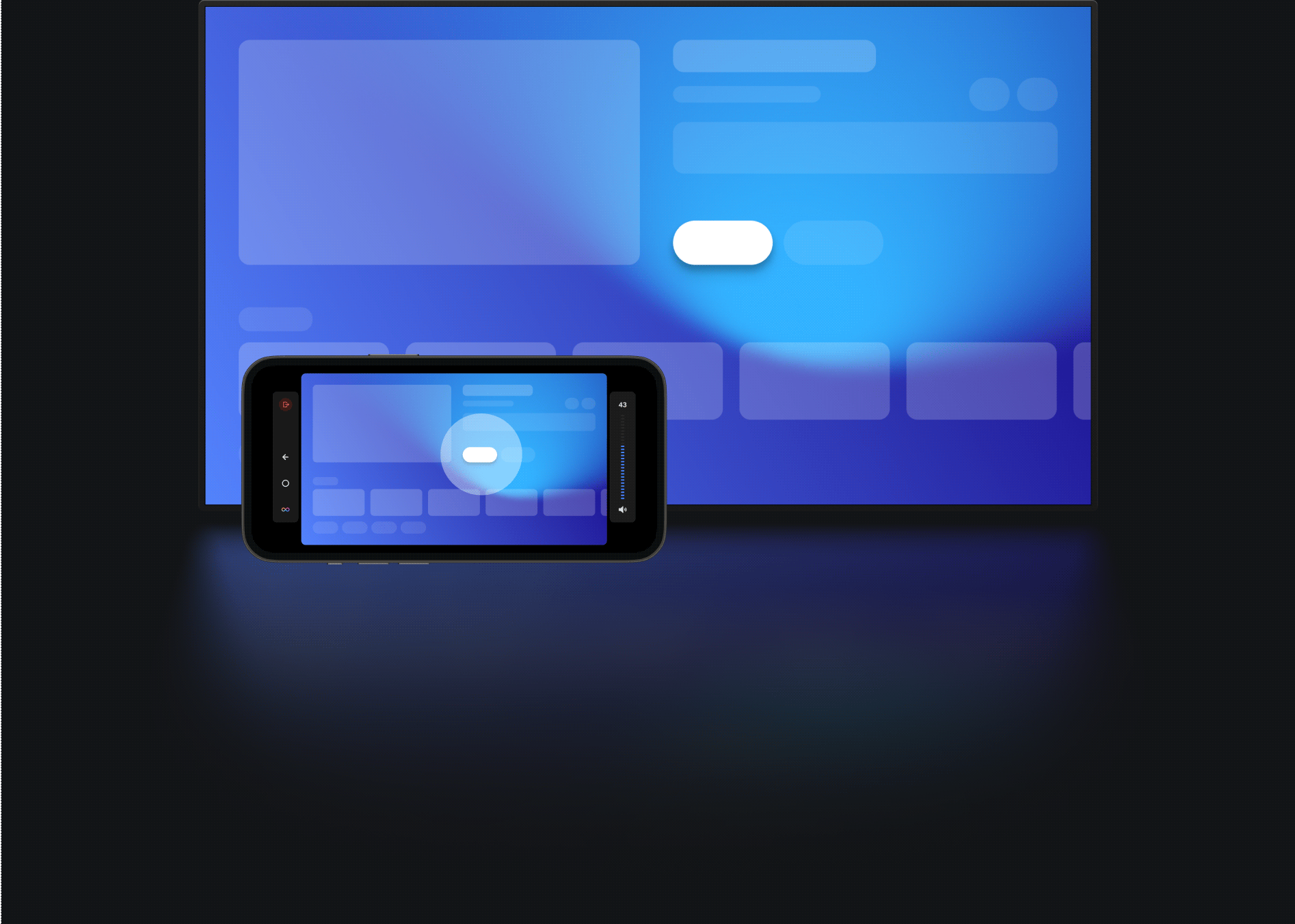
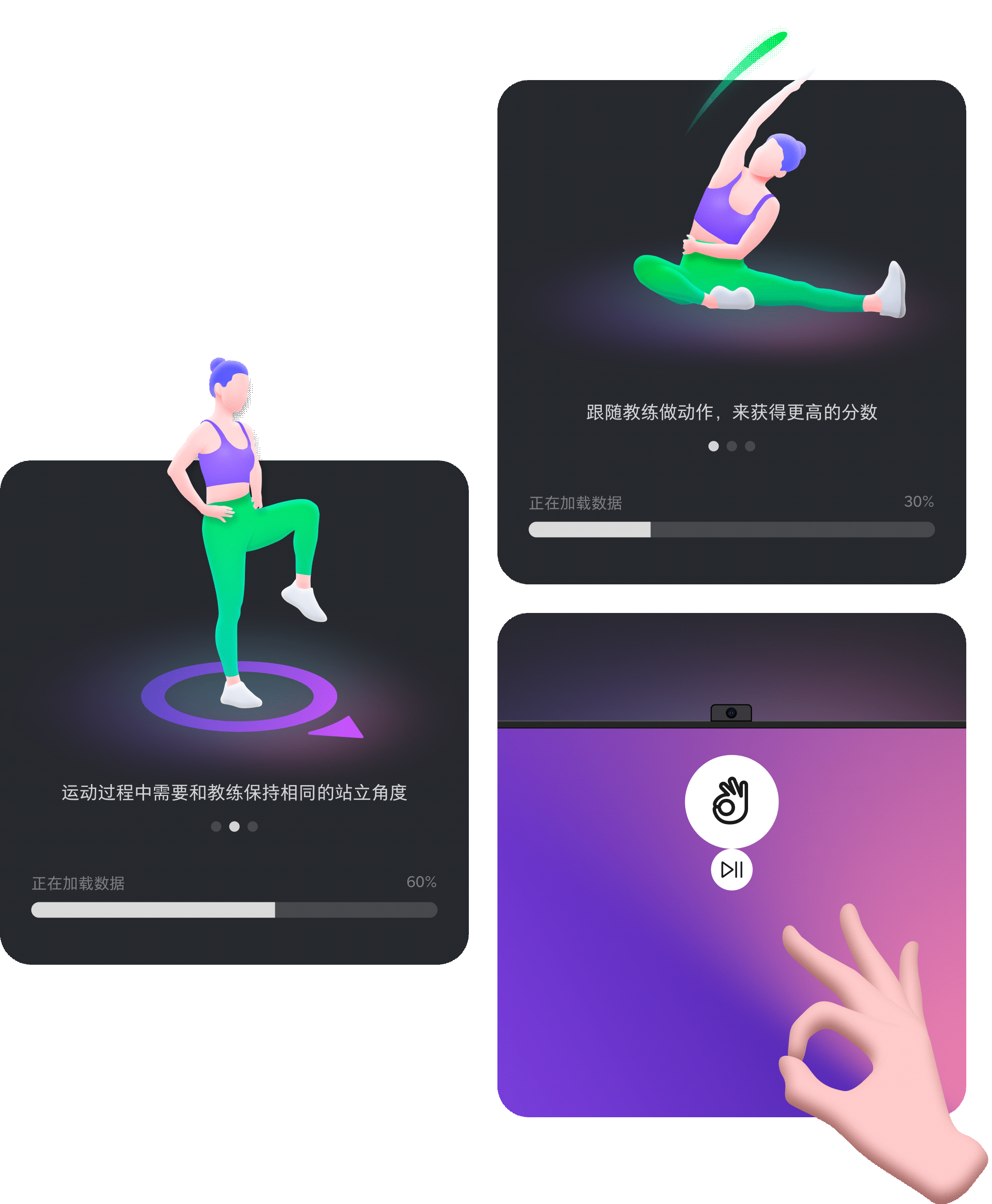
插图与动画
给出设备、人物、装饰性图标、数据可视化等的绘制规范。结合发光、倒影等效果,做出符合 2.0 风格的插图及动画。用色同时考虑深浅模式。

|
设备
|
|---|

人物
包含全身动作及手势等

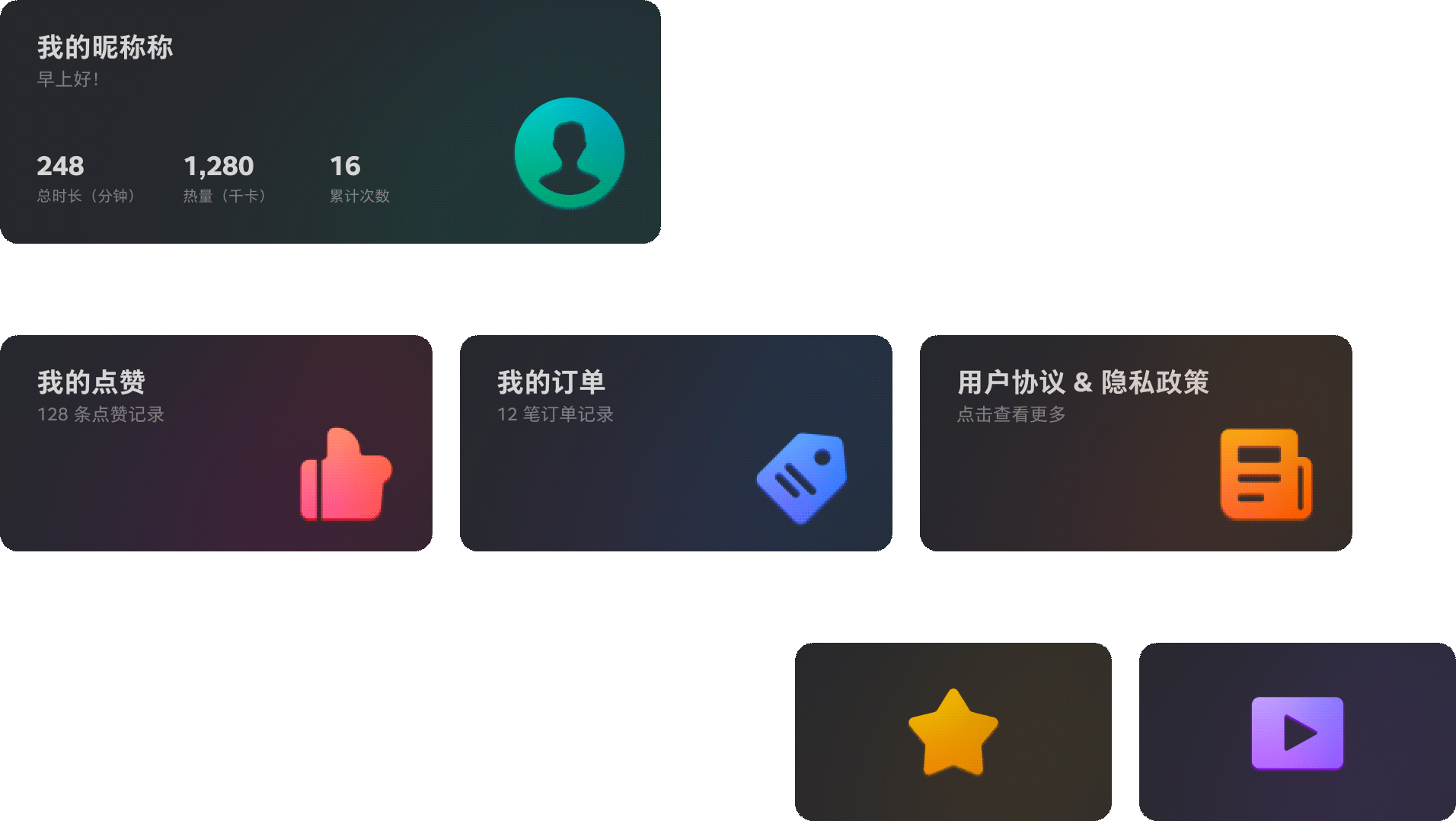
装饰性图标
一般为入口型卡片

数据可视化
在电视管家中用于扫描磁盘、电视体检、网络测速等功能
 
|
|---|
全盘扫描 |
 
|
|---|
健康评分 |

网络测速
干货继续
>>>
|
|---|

>>>
|
|---|
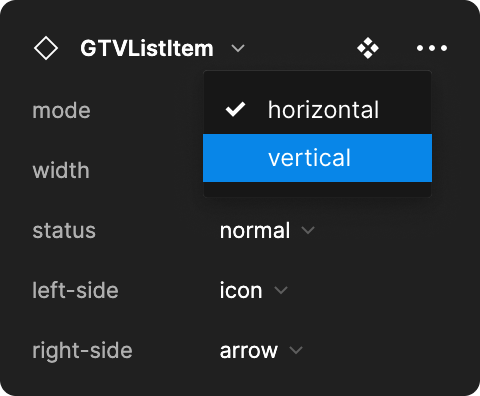
打通研发侧控件库
UI 控件库搭建好了,但我们没有止步于此,我们还希望能打通设计和研发的控件库。我们统一了两边的控件名称,所有「GTV」开头的组件都能在研发的库中找到。研发同学还修改了一个 Figma 插件,可以一键在 UI 图旁边罗列出所有使用到的系统控件。在双方的共同努力下,沟通和开发效率有了大幅地提升,让 2.0 的升级工作快速又有序地进展。