
Smartisan 电视系统
UI 设计

|
|---|
作为智慧屏业务的设计接口人,承担了大量的沟通、协调的工作,有力推动了业务的进展。 |
——2022 年 9 月绩效评语 |

|
|---|
……主动在业务过程中不断地提升自己的负责边界,业务方一致推荐作为项目接口人。 |
——2021 年 9 月绩效评语 |

|
|---|
工作时间不长,但是成长速度惊人。 |
——2022 年 3 月绩效评语 |

|
|---|
会从设计角度反向 push 产品优化需求,而不是直接交付需求。 |
——2021 年 3 月绩效评语 |
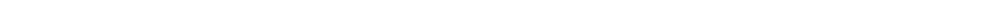
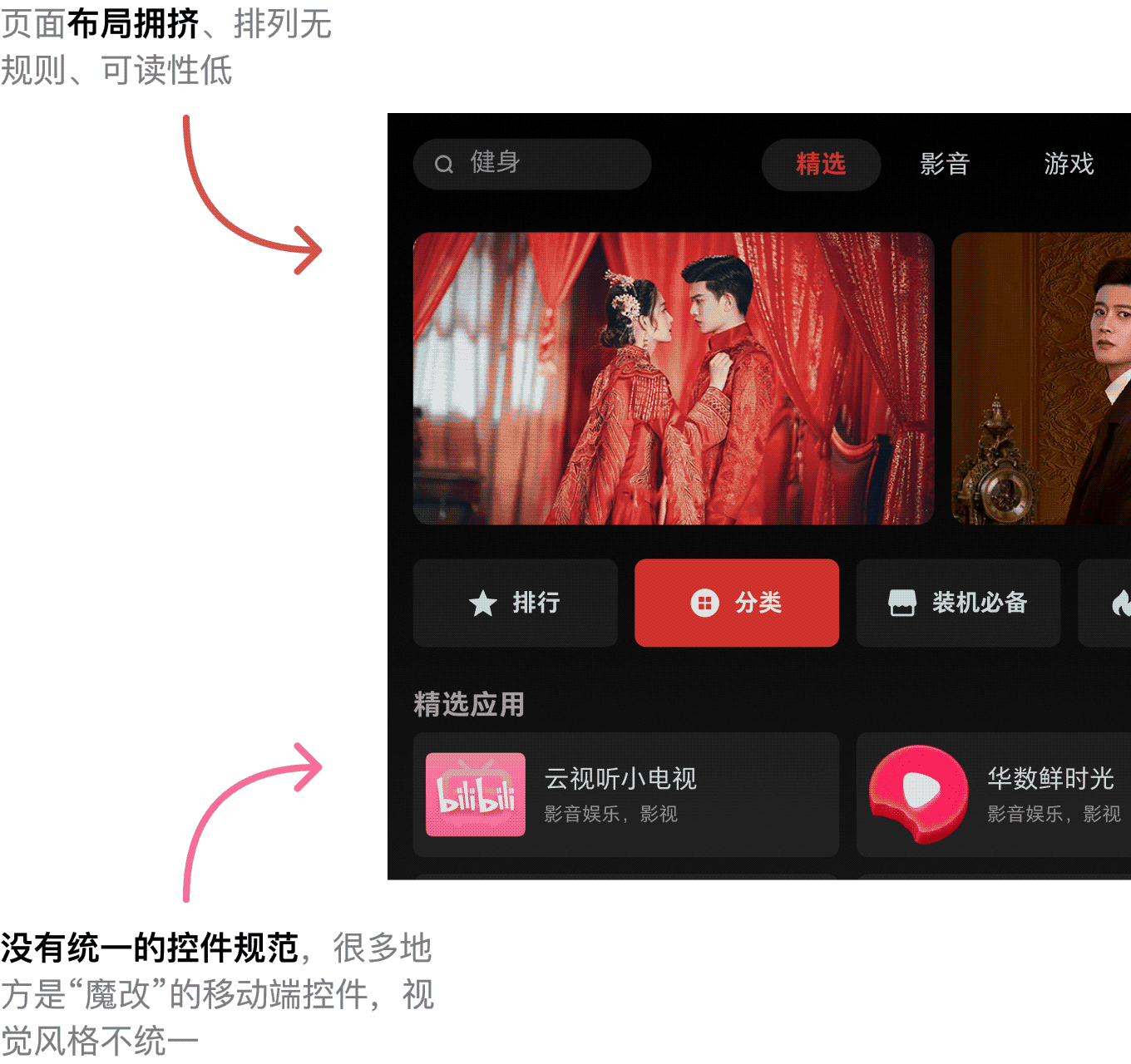
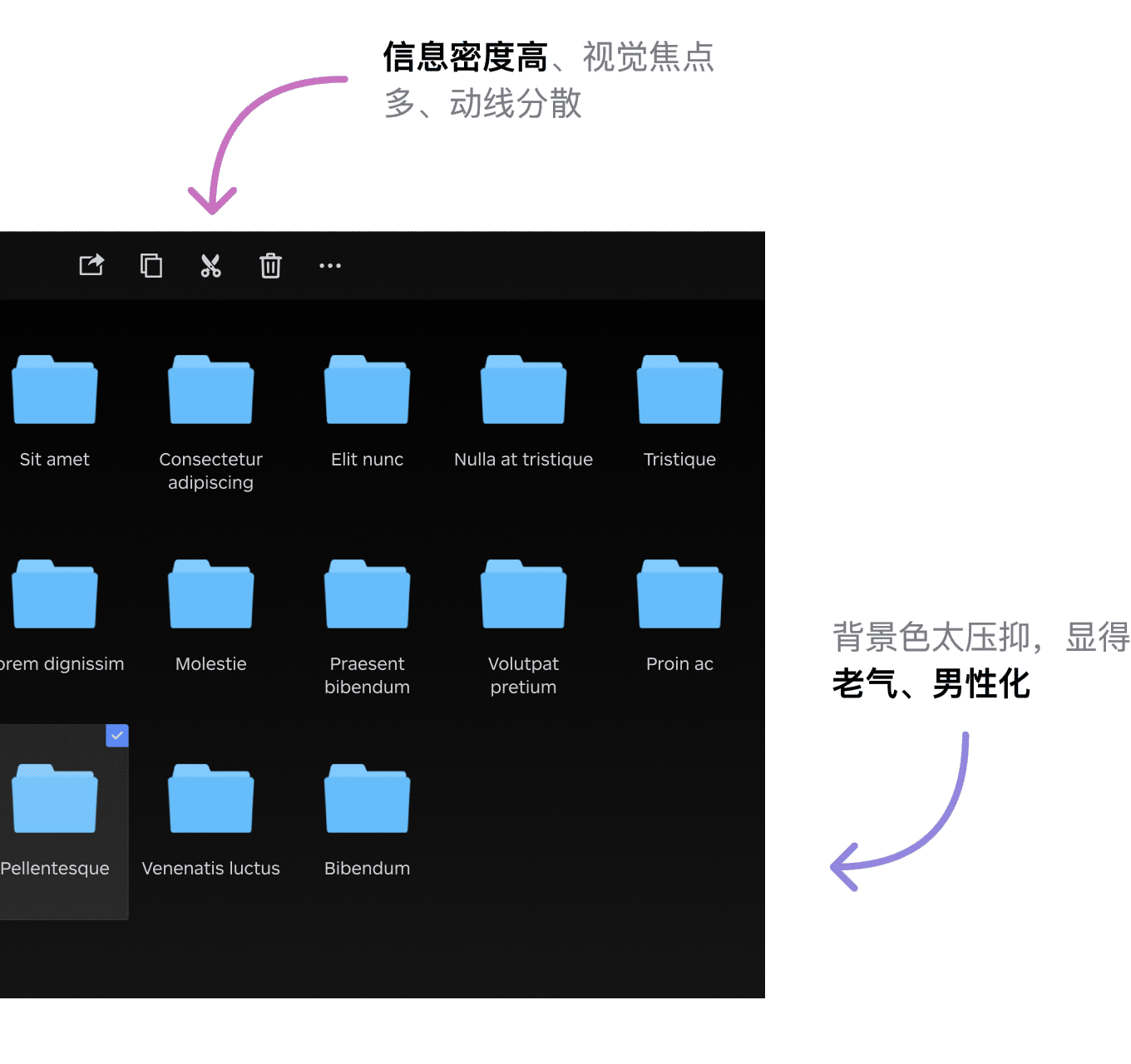
Smartisan 电视项目是从 Smartisan 手机项目中移植出来的新项目。在项目一开始,大量页面的操作逻辑依然是触摸屏逻辑,并不适用于以遥控器操作为主的大屏设备。系统沿用了 Smartisan 拟物化风格。没有统一的电视端专属的控件库,系统一致性差。从 2021 年年初接手这个项目至今,我在想我能为这个系统做点什么?
我的角色
主动承担搭建 Smartisan 电视设计系统
对接业务设计师和组件研发同学
带领 6 人团队探索 2.0 系统设计风格
设计系统绝大部分功能模块
应用图标绘制
动效设计
插画及规范设计
运营海报及规范设计
目录
设计系统 2.0 升级
1.0 有什么问题
用户画像
客户需求
2.0 设计原则
系统设计指南
系统规范
系统资源
系统控件打通
系统应用及模块️
内容类应用
特色功能
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
.