扣⼦ (coze) 是新一代 AI 应⽤开发平台。支持零基础搭建、调试和发布为应用或社交媒体小程序。主要面向公司或者个人开发者。
扣子原先的设计风格特别商务、正式,少了几分趣味性和个性。此外,我们希望可以适当加强一些 geeky(极客)的感觉。
其次,扣⼦项目没有一套完整的设计系统,设计师需要魔改其他项目的稿件或自己从零制作。因此设计效率低下且最终设计稿标准不统一。
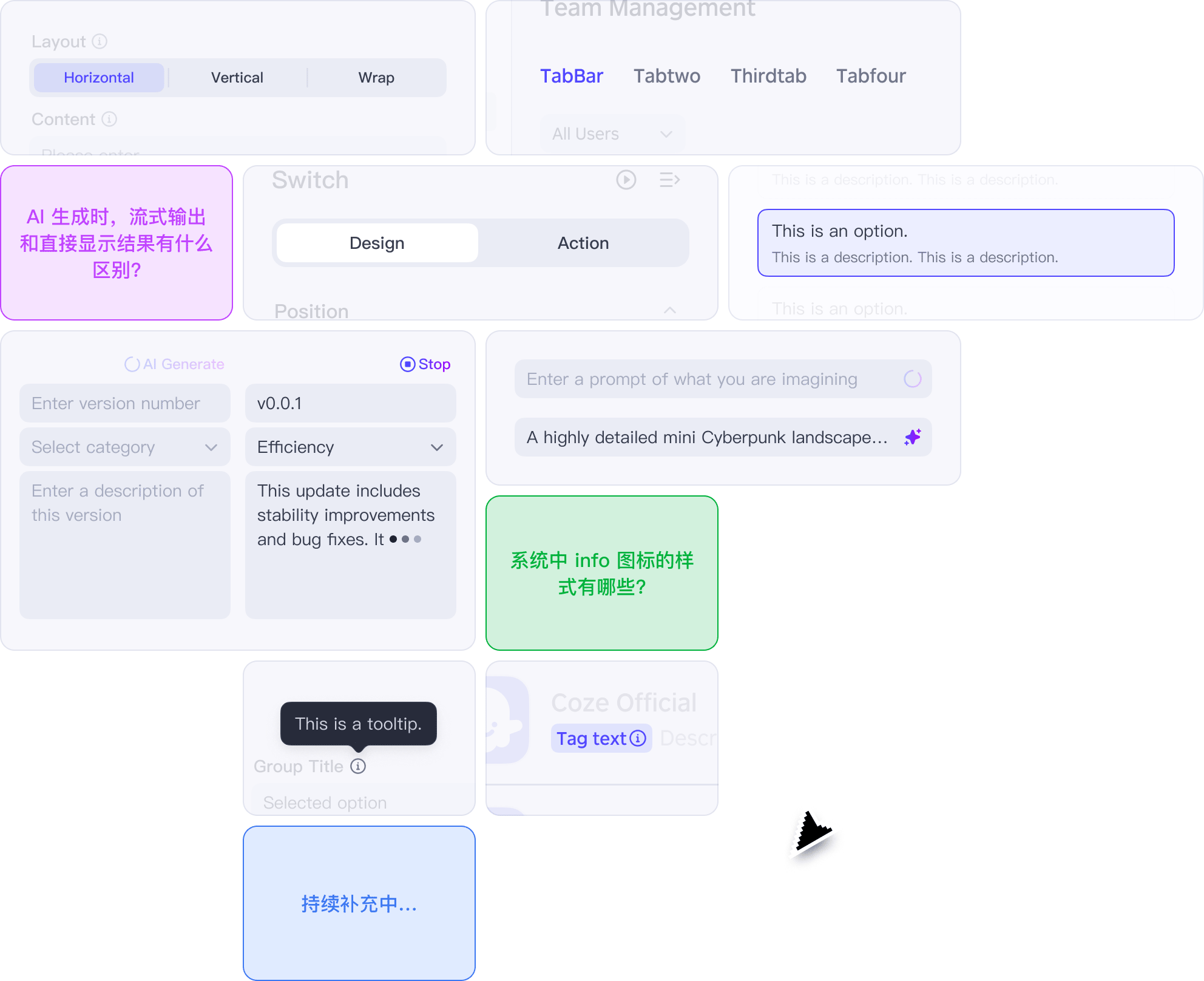
我加入扣子项目后的主要工作之一是搭建和维护扣子专属的设计系统(包括样式、资源、组件、范式等),以及作为组件对接人协助各方同学的工作。
我的角色
搭建和维护扣子设计系统
对接业务设计师和研发同学
目录
样式 Style
资源 Resource
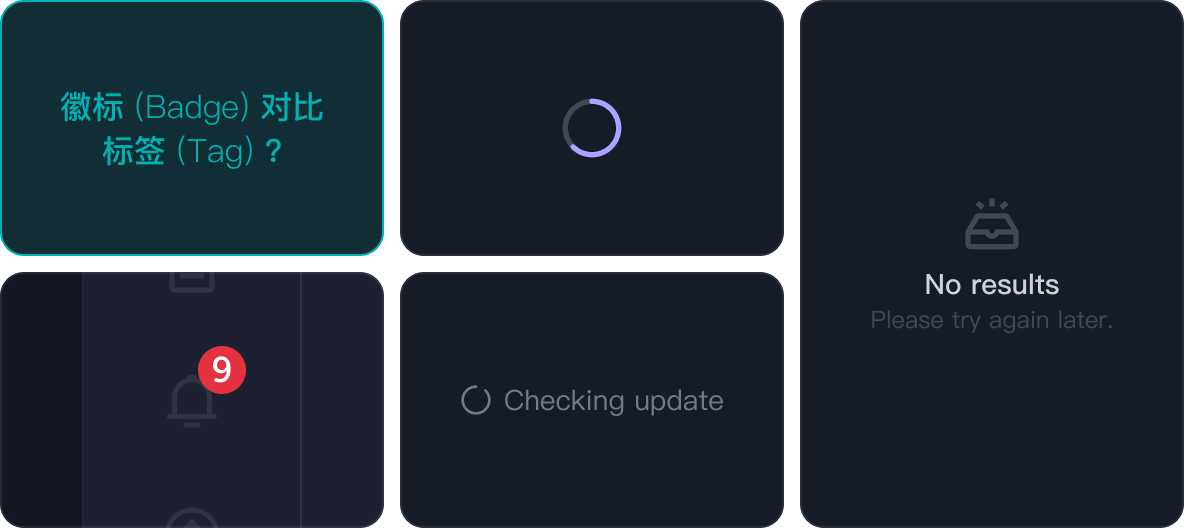
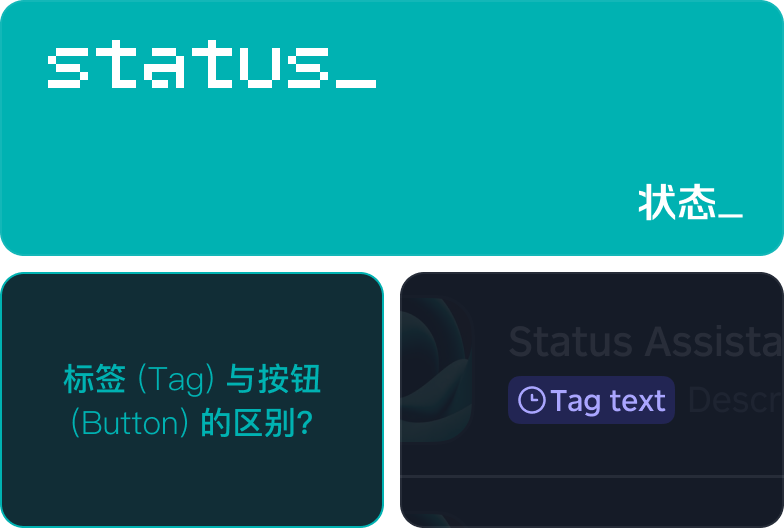
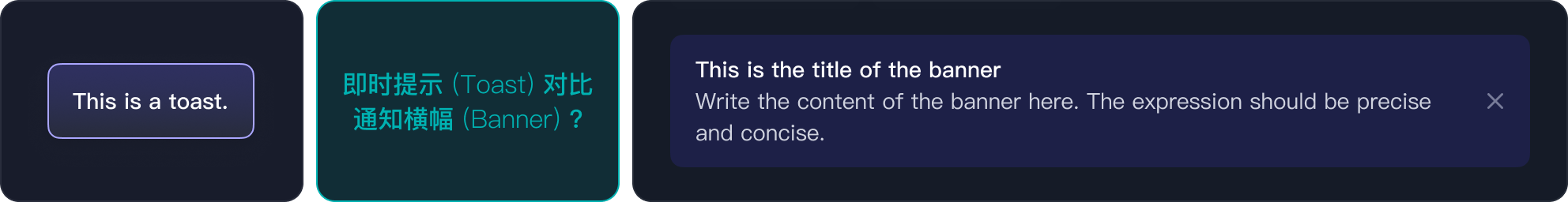
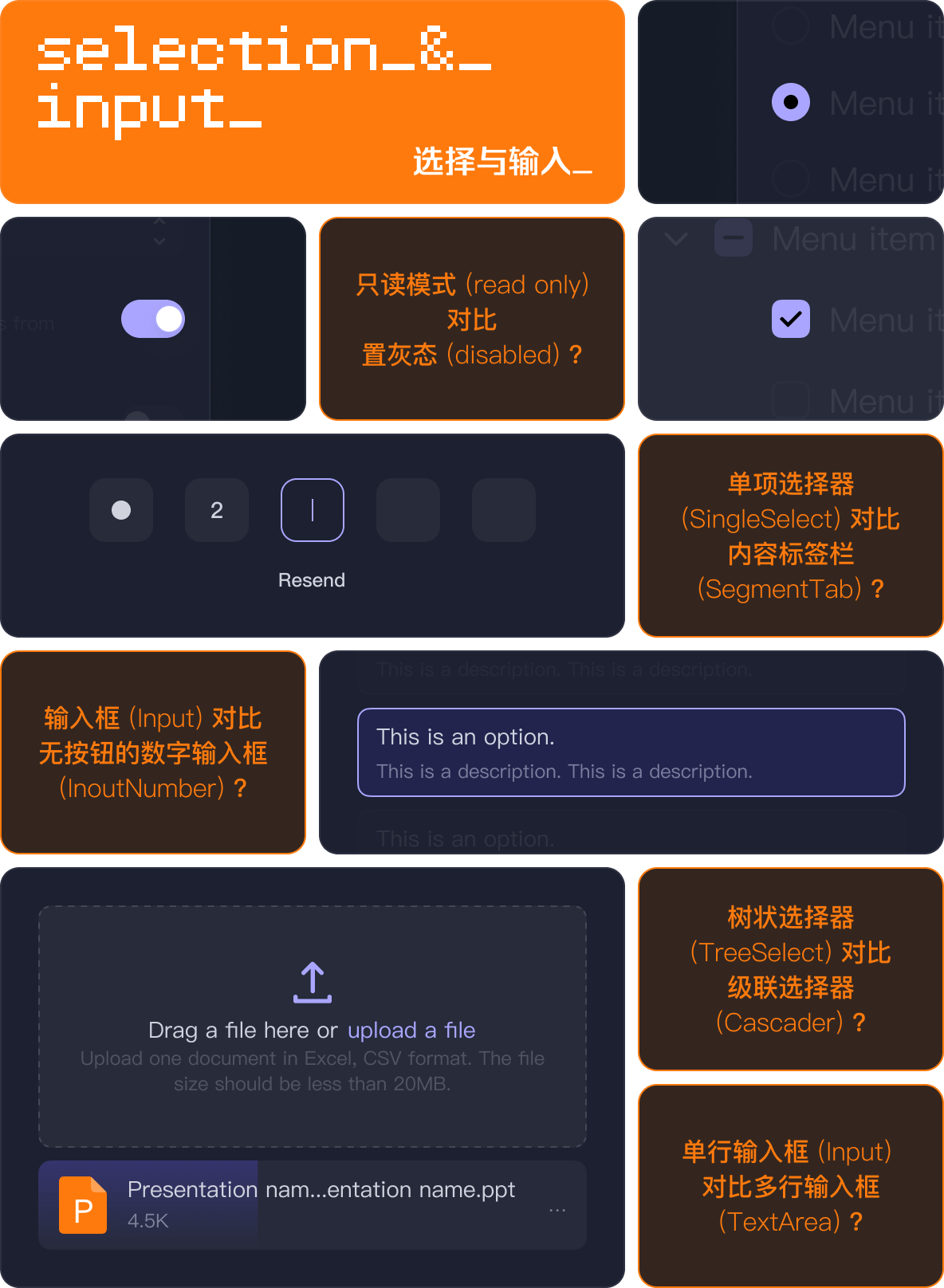
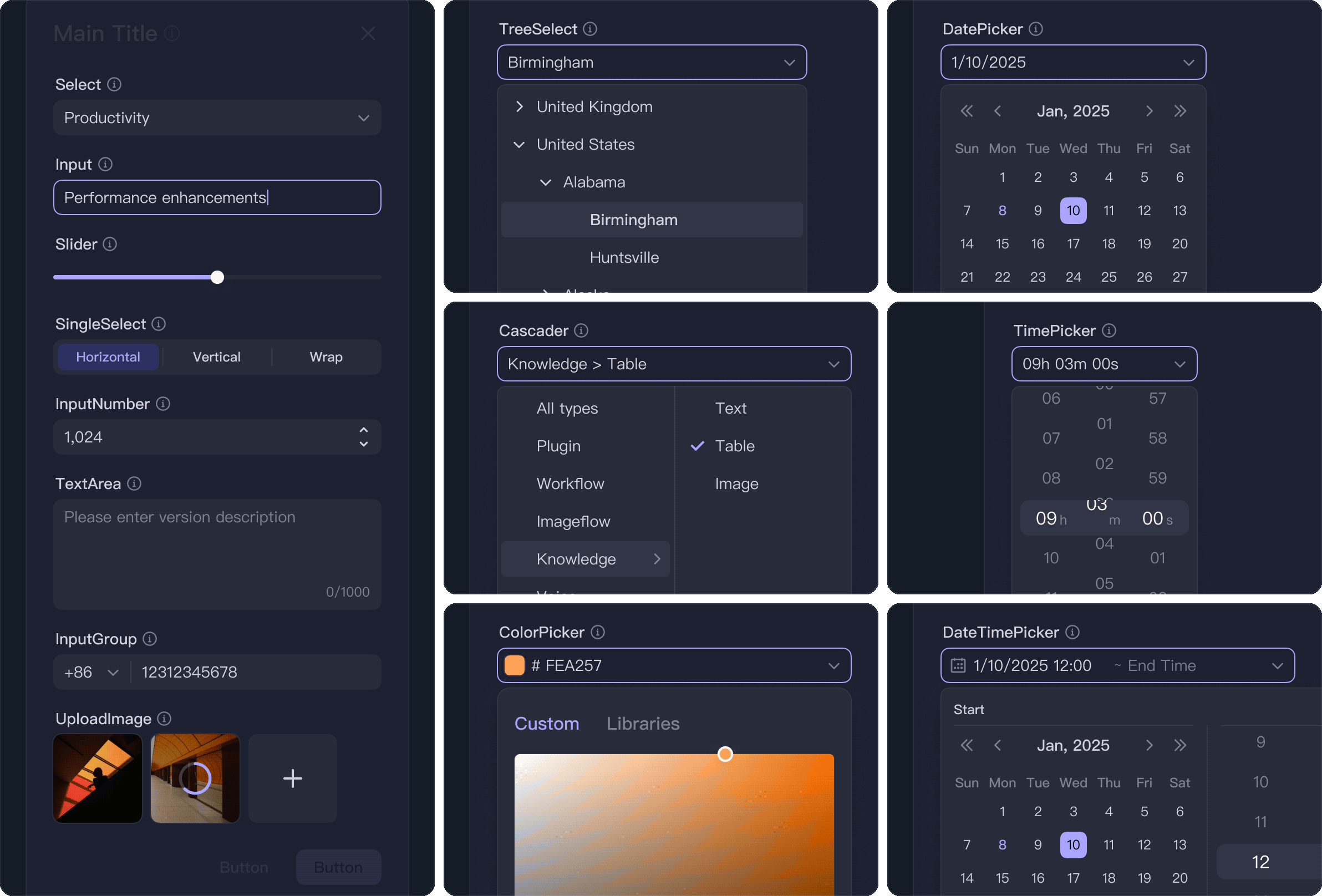
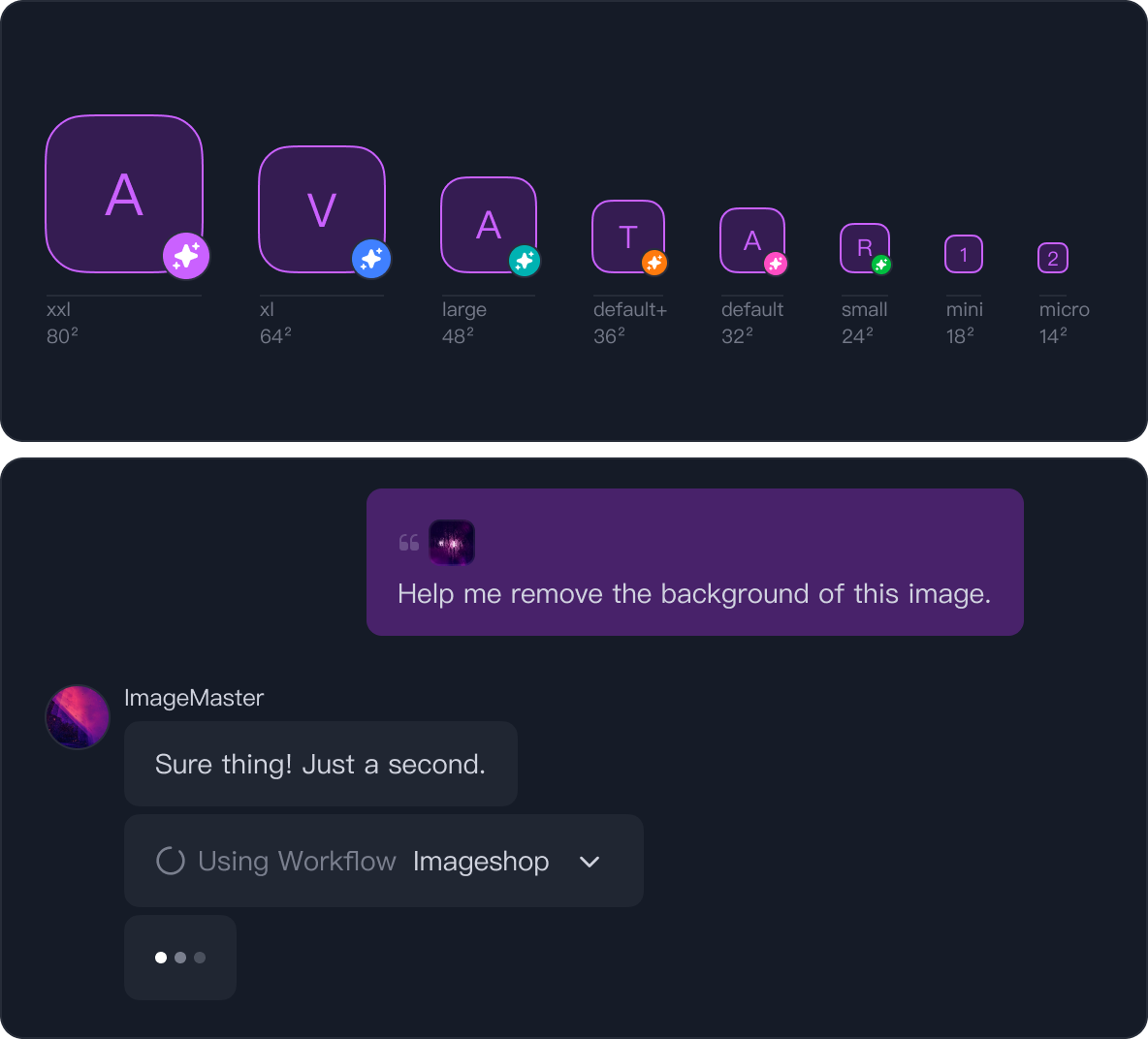
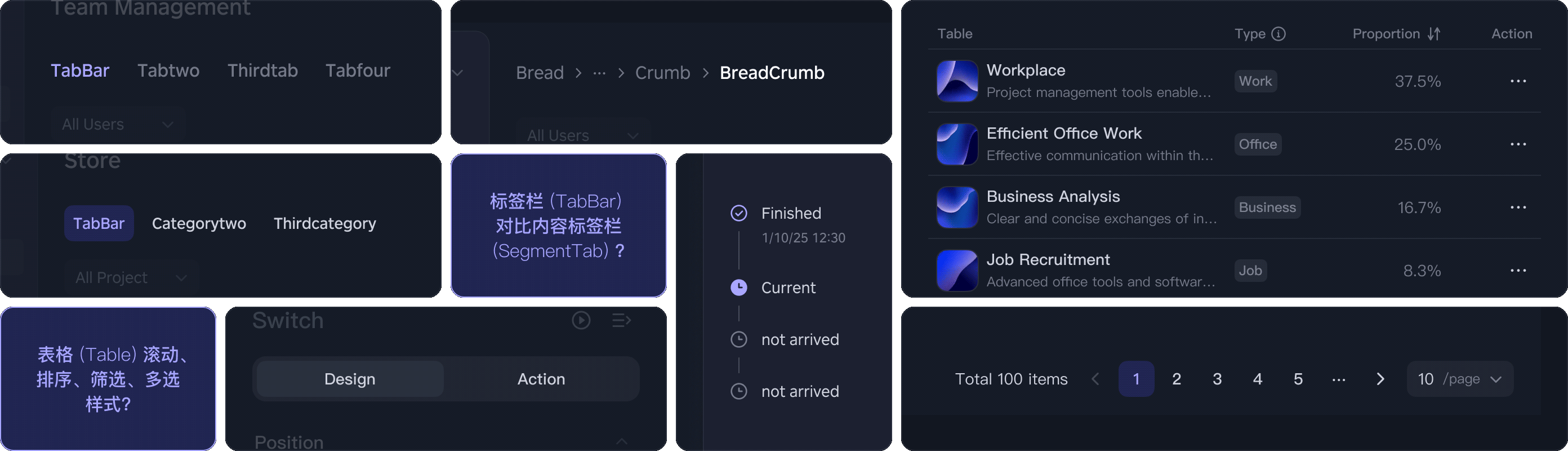
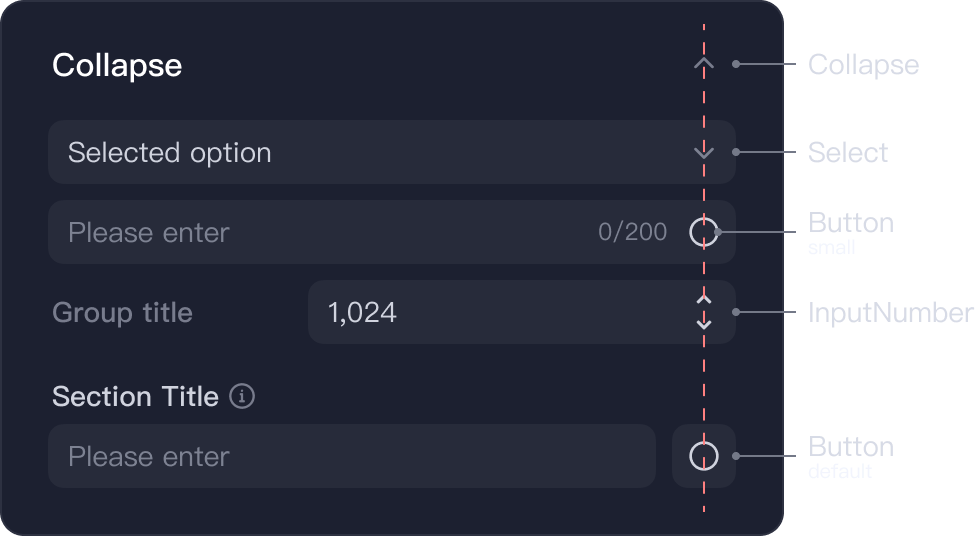
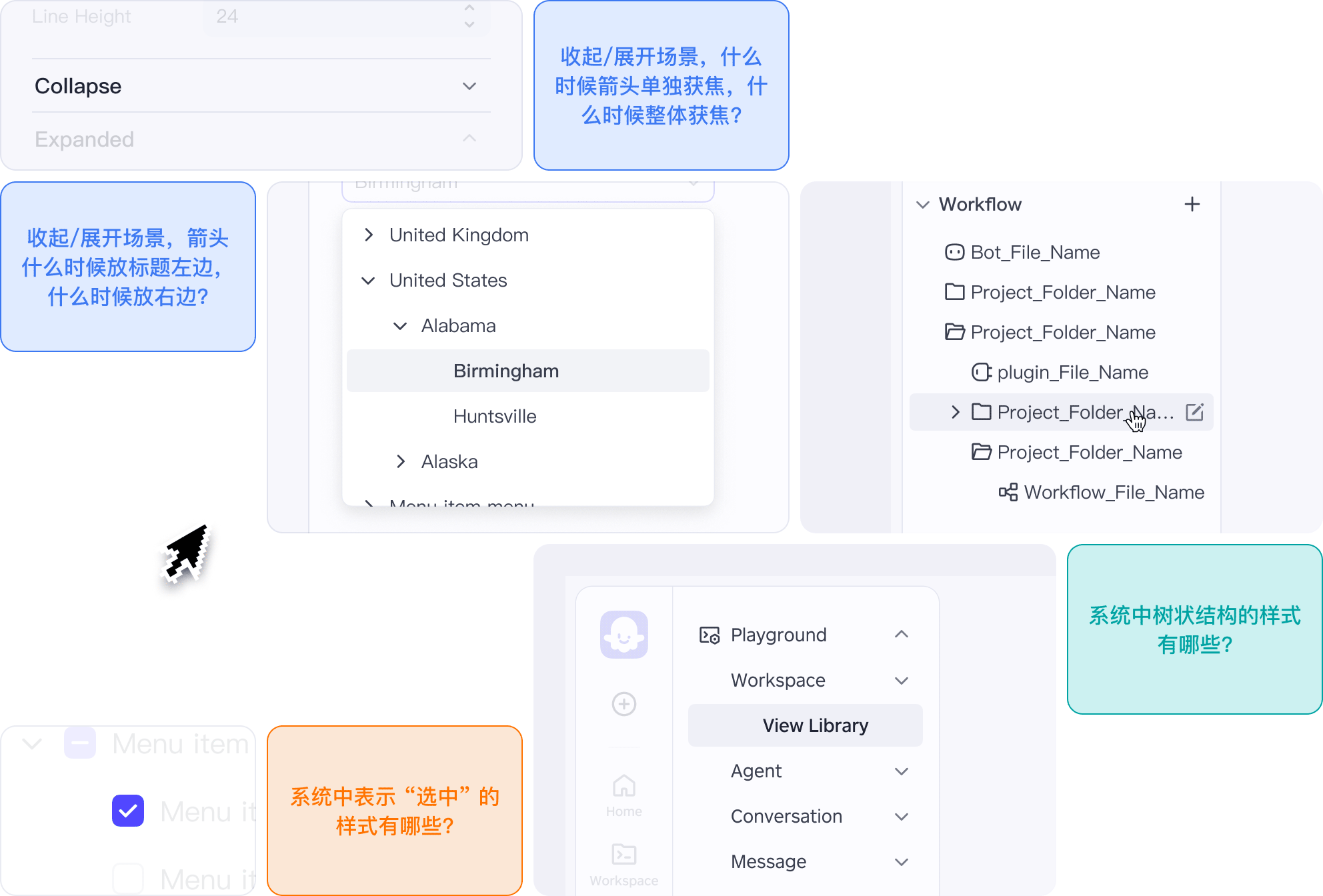
组件 Component
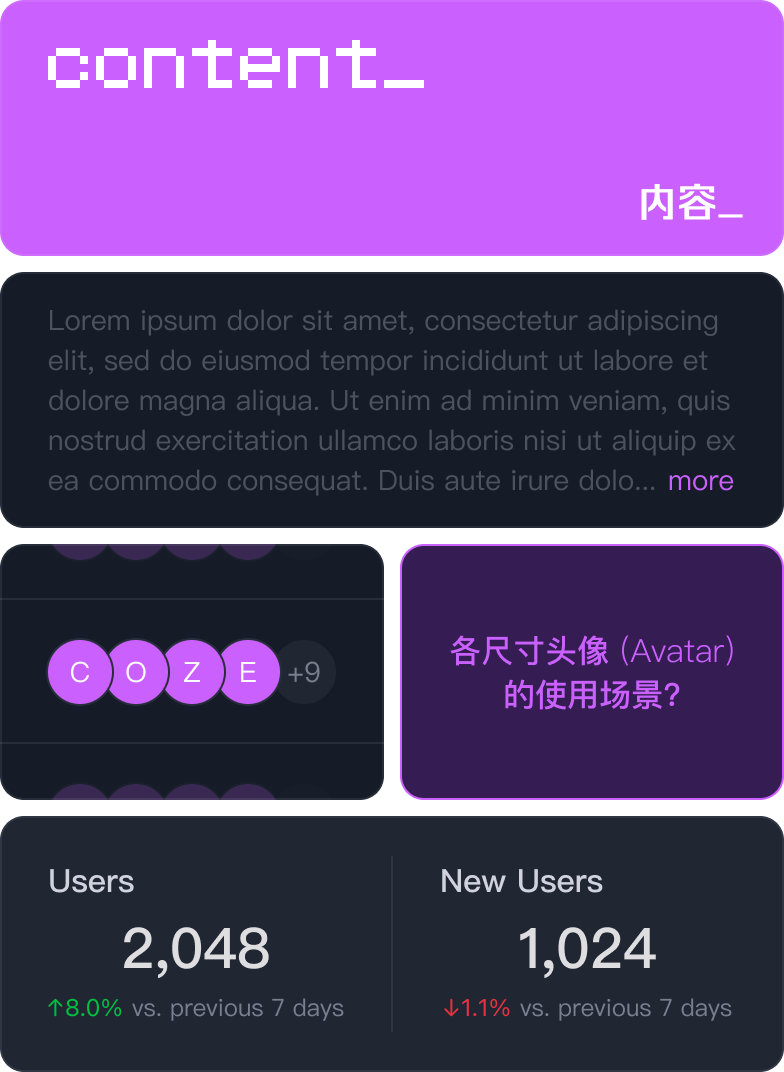
范式 Pattern
其他工作
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -


颜色
考虑到扣子的主要用户群体是开发者,有很多代码场景,所以我们想在之前浅色模式的基础上增加深色模式。采用颜色变量,支持 “一键切换” 深浅模式。
目前所有设计稿已实现 100% 颜色变量覆盖。
.
其次,根据使用场景不同,还提供了 “高反差色” 和 “低反差色”。
“高反差色” 在深色模式下很浅,在浅色模式下很深;用于系统中性文字、主题色元素、AI 等场景,主要保障易读性。


“低反差色” 深浅模式下的颜色接近;用于警示/提示/完成等功能按钮、头像、图表等场景,主要保障颜色一致性。

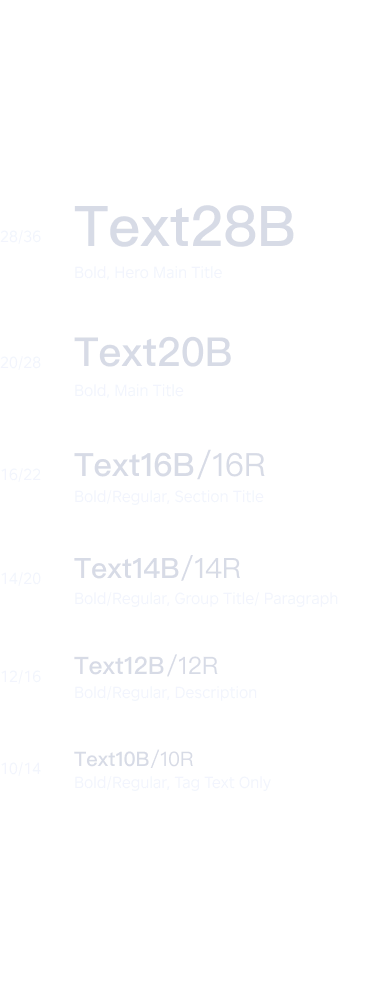
文字
文字大小配置了多个梯度。还根据语言、币种、历法的不同,规范了文案撰写格式及用词习惯。
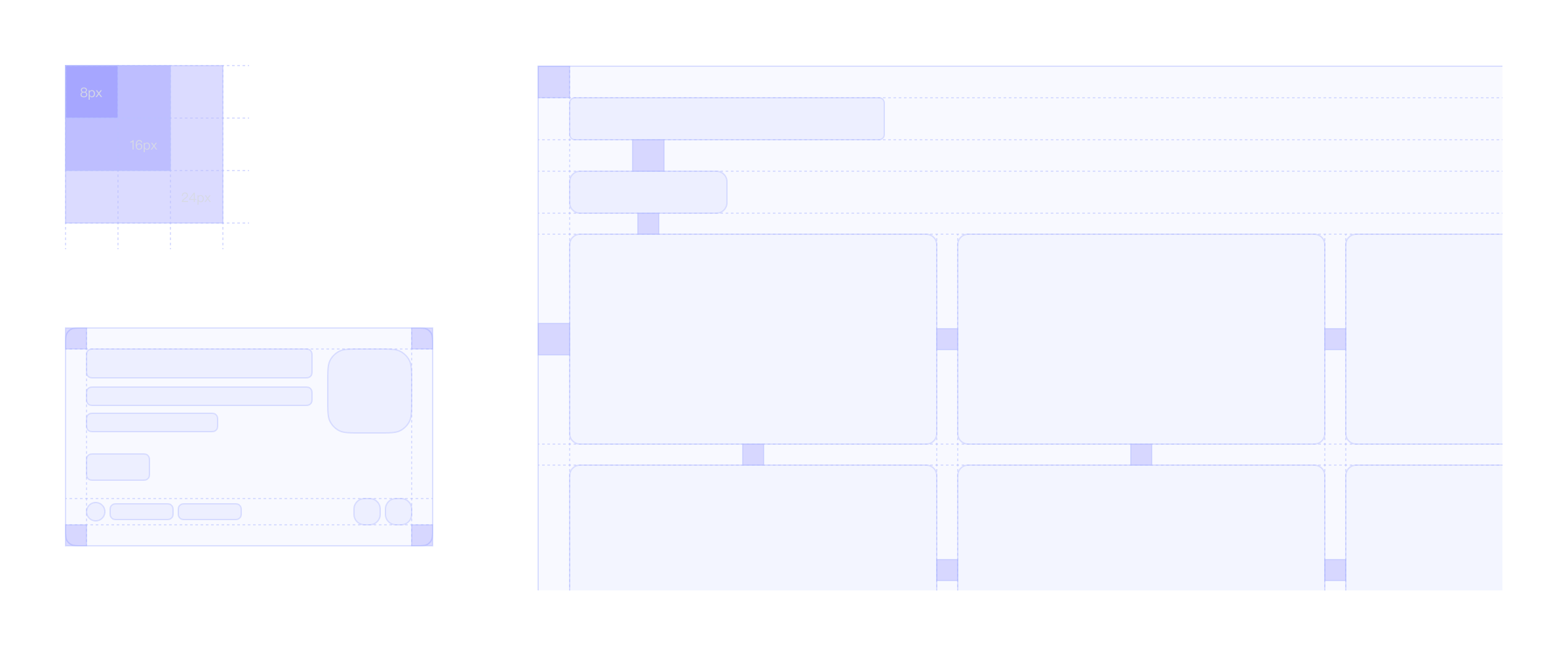
尺寸和排版
由于扣子中有大量集成式开发环境(IDE)页面,尺寸和排版均较为紧凑,采用便当 (Bento) 布局风格。提供固定和自适应等多种排版形式。
.