
Smartisan TV OS
UI Design

|
|---|
As the person of contact for design team for the tv project, he has taken a lot of communication and coordination work, which effectively driving the progress of the project. |
——Performance review for September 2022 |

|
|---|
... proactively expand the scope of his responsibility throughout the daily work, and being unanimously recommended by all teams as the person of contact. |
——Performance review for September 2021 |

|
|---|
Hasn’t been working for long but has shown remarkable growth speed. |
——Performance review for March 2022 |

|
|---|
Proactively drives product managers to refine requirements from a design perspective, rather than simply delivering on requests. |
——Performance review for March 2021 |
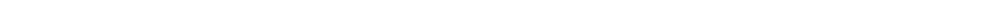
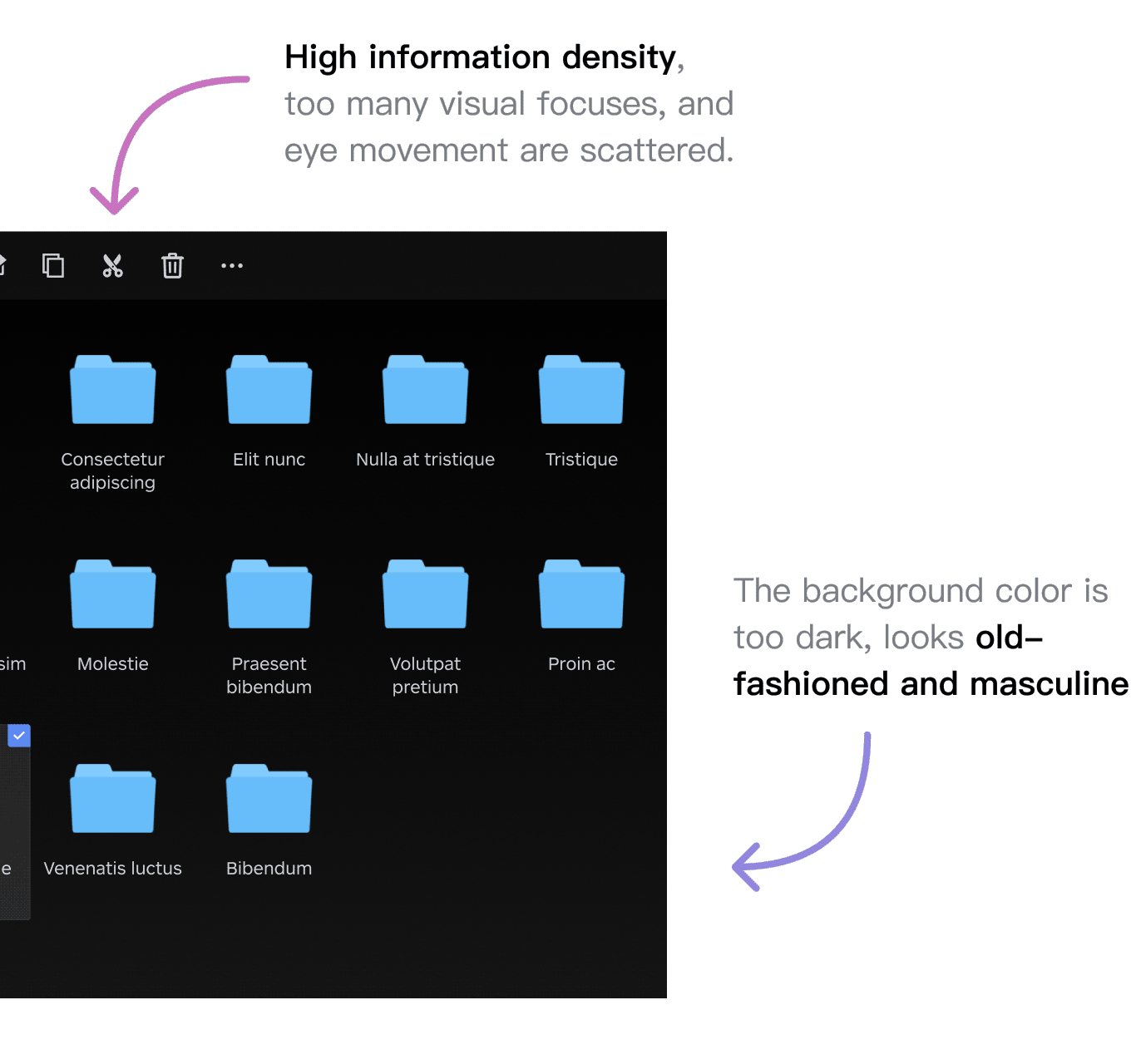
The Smartisan TV project was spun off from the Smartisan phone project. In its early stages, the interaction of many interfaces still followed touchscreen interaction, which was unsuitable for TV devices primarily operated by remote control. The system retained the Smartisan skeuomorphic design style. Without a unified component library specifically designed for TV platforms, it results in inconsistent design throughout the system. Since joining this project in January 2021, I've been asking myself: What can I contribute to this project?
Role
Took ownership of building the Smartisan TV OS Design System
Assist other team members in their work
Led a team of 6 to explore the 2.0 design style for the system
Design most of the system apps and modules
Creating app icons
Design motion graphics
Developing illustrations and their design guidelines
Marketing posters and their design guidelines
Contents
Design System 2.0
1.0 Problems
User Persona
Client’s Need
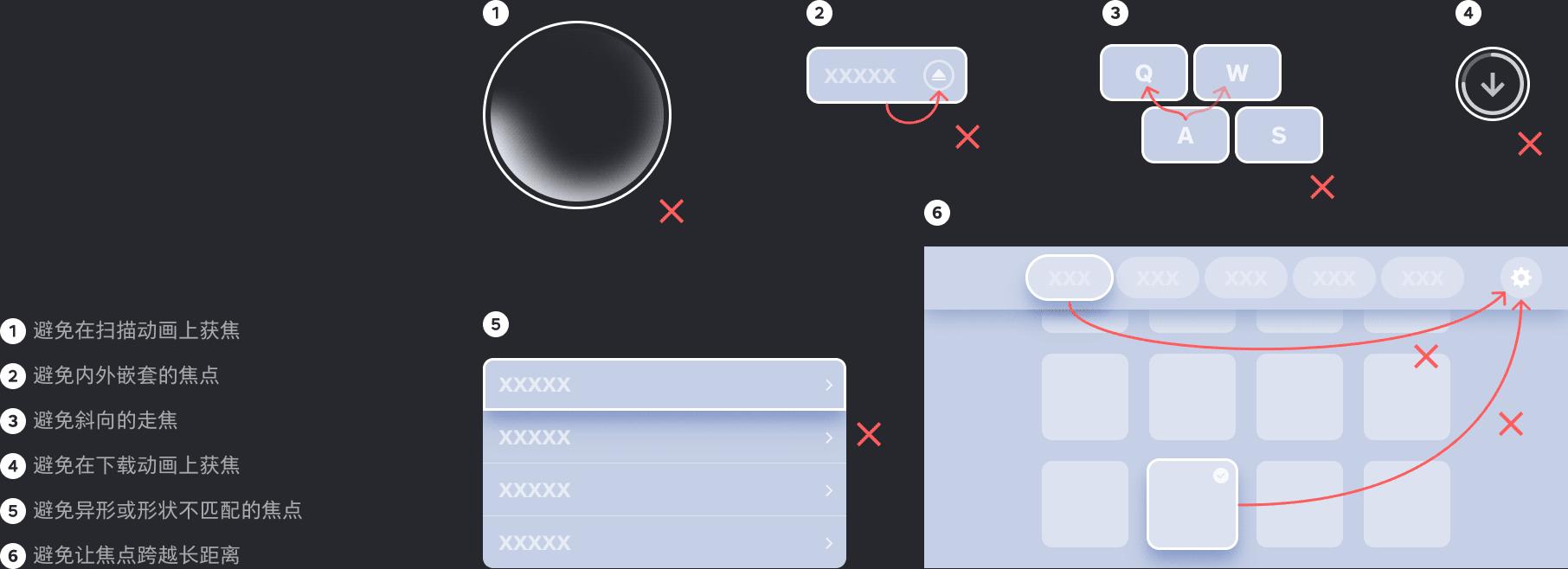
2.0 Design Principle
Design Guide
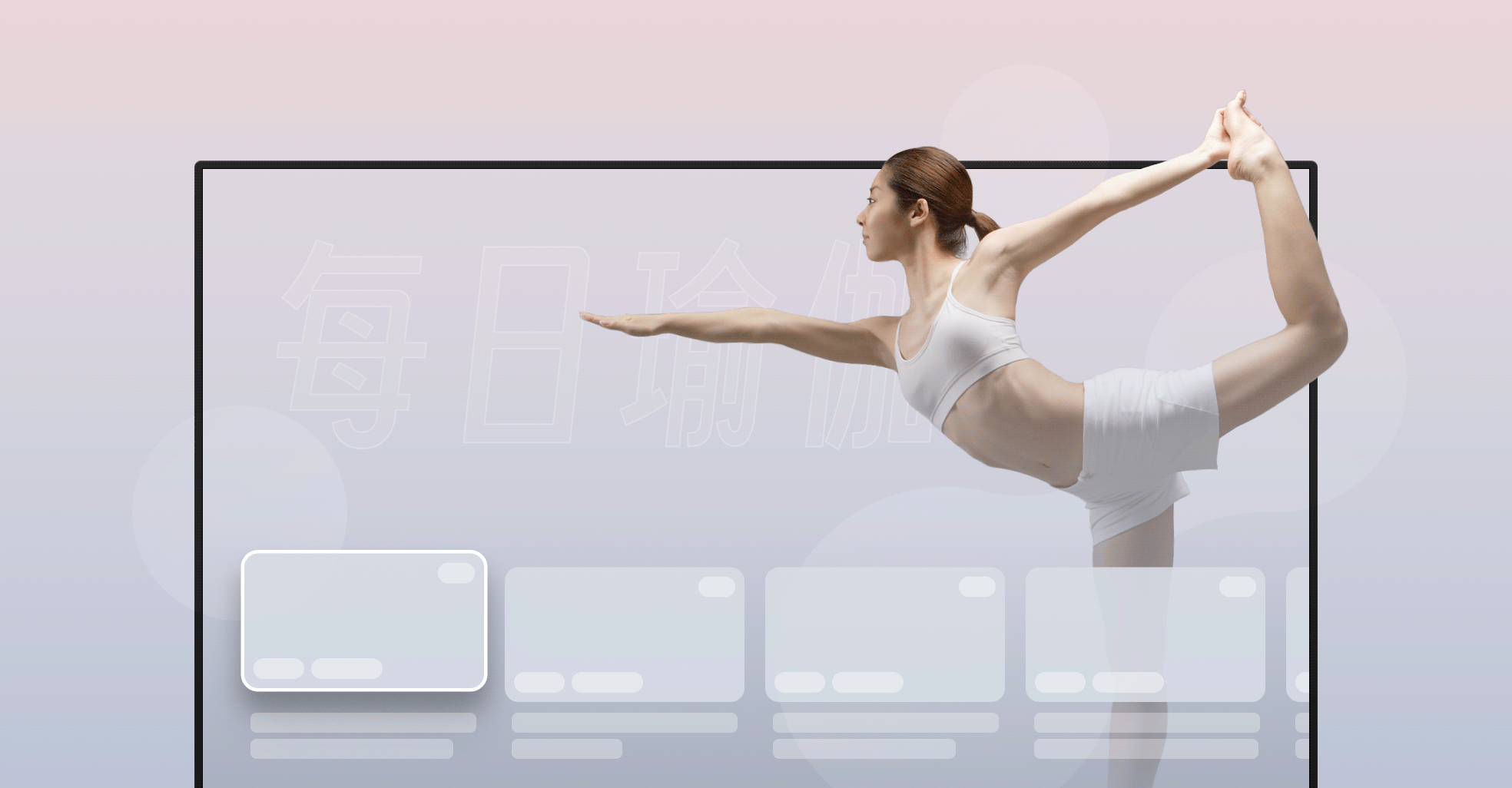
Style
Resource
Bridging the Design-Dev Component Library
System Apps & Modules️
Content-oriented Apps
Key Features
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
.